In part 1 of this series, we saw how digital devices display images and the methods in which images are stored in files and memory, i.e. we talked about bitmap images and vector images. In this part, we will see the various image formats that are popular in use and what each one is capable of.
Composition of a bitmap image
Before we start digging into the various formats, let us first consider two important discussions. The first of them is what a bitmap image is composted of.
We already talked about pixels in part 1. One pixel represents 3 or 4 different types of data. A digital display computer synthesizes all colours from three basic colours, i.e. Red, Green and Blue. Mixing up the colours at different levels opens up a world of millions of colours, tints and shades. Add to this the ability of certain image types to ‘show through’, i.e. a image that is transparent or translucent, such that one can see fully or partially any object that is placed behind the image.
Each type of data above, i.e. red, green, blue and, if available, translucency (also called the alpha channel) is stored in one byte each. A byte contains eight bits, a bit being the smallest storage unit in a computer that can represent a 0 or 1. Thus, a single pixel in a bitmap image takes upto 4 bytes.
What is bitmap image compression
Image compression is a process which tries to reduce the amount of bytes that a bitmap image consumes. Why do we need to compress an image? Let us take a simple image of 400×400 pixels, which is quite frankly a very small image in today’s world of megapixels. That makes 160,000 pixels, which is roughly 1/6th of a megapixel image. We already mentioned that each pixel consumes 3 or 4 bytes of storage. That means that a simple 400×400 image would take up 480KB or 640KB depending on transparency support and 1 megapixel image would take a mammoth 3 to 4 MB of space! These days we are so used to seeing 5 to 6 megapixel photos in our digital albums, which take up just 200-300 KB each! How do they do it?
Well that is where the science of data compression comes in. Compression works best when two things are done: eliminate any data which is not necessary, and the more a piece of data repeats, the better it is for compression.
E.g. Examine this question and the following two responses: What is your phone number?
Response 1: My phone number is 8 1 3 3 7 7 7 1 2 3
Response 2: 8 1 double 3 triple 7 1 2 3
Response 2 takes much less time to say, due to two reasons. From the question, it is understood that we are talking about phone number, so the unnecessary word have been eliminated. Secondly, repeated digits have been clubbed together as doubles & triples.
The process of image compression does something similar. Firstly, it discards all those colours which are part of the image (e.g. grabbed by a camera sensor), but invisible to the human eye, which can only perceive a certain range of colours. Secondly, it looks for contiguous blocks of colours in images between which the human eye cannot perceive differences and then turns those colours into the same by averaging them out. E.g. think of a lawn of green grass, where each blade of grass may have minutely varying shades, but not perceivable to the human eye.
Now that we have seen how bitmap images are composed and compressed, let us dive into the world of image formats.
BMP bitmap
This is one of the earliest bitmap formats in modern GUI computing. Developed by Microsoft, it is still used by popular graphics applications such as Microsoft Paint. BMP allows a wide array of colours and can technically store even photographs. However, data compression is an issue and a BMP file ends up taking more space than competing formats. This format is considered outdated and is further out of favour due to the fact that transparencies are not supported. Avoid using this format anymore, unless you have some old files from pre-2000 era still lying around. In fact it is best to convert those images into PNG format.
JPEG (Joint Photographic Experts Group)

The strength of this format is the extremely stingy data compression. Made specially for photographs and their convenient distribution over the Internet, JPEG makes it possible to represent millions of colours in a picture to achieve photographic clarity, but at the same time uses extremely aggressive algorithms to reduce the size of an image (in bytes and not the dimension) drastically. With wide adoption by every operating system imaginable, practically every graphic tool, especially those for photography, and even by hardware such as cameras and projectors, JPEG is the dominant file format for photographs.
GIF (Graphics Interchange Format)

GIF has been around since the late 1990s and has its own niche of applications due to some advantages and disadvantages over other formats. First, the bad news. GIF only supports 256 different colours. There is no way it can support photographic reality. Images will look like cartoons or posters. However, there are two big advantages. GIF supports animation and can be used to make small animated icons for the web and apps. Secondly, GIF supports transparency. It can be used to make images which are transparent and the content laid below a GIF can be seen through. This property was made extensively in the early days of the Internet to make floating images of curvy / random shapes. However, the transparency is either complete or non-existent, meaning that translucent images cannot be made.
PNG (Portable Network Graphics)

Developed as the first ever completely license-free, open standard format, PNG provides the advantages of JPEG’s colour quality with full support for transparency / translucency. Due to these two advantages, PNG is often used for icons and logos which have non-rectangular shape or some form of translucency with high graphic quality components such as a human face or a landscape. PNG is also used in a lot of 3D tools such as 3D Max and Maya to wrap a ‘skin’ around 3-dimensional skeleton shapes. E.g. let us say that we have created the 3-D skeleton of a house shape. PNG can be used to paint the walls with a pattern, but the window on the wall can have a PNG which has translucency, so that we can give the effect of a tinted glass window with some of the insides of the house visible. Despite such wide-spread adoption and use-cases, PNG cannot replace JPEG as the format of choice for photos, despite the fact that PNG can fully handle photos. This is because JPEG achieves much more aggressive data compression. PNG still remains king for icons, logos and textures.
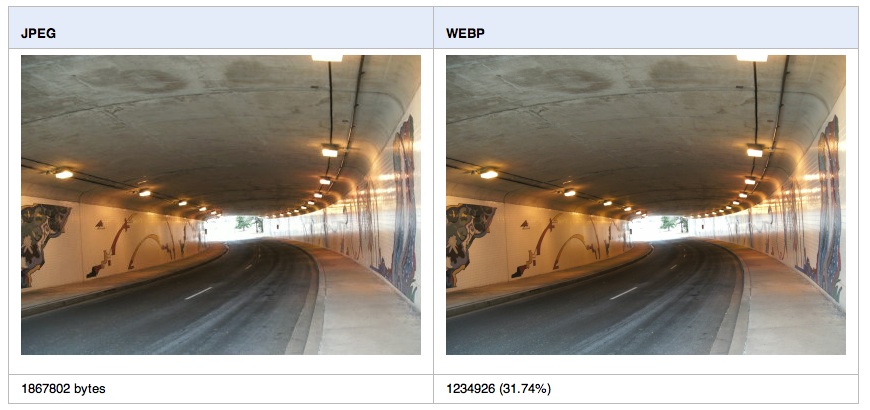
WebP

Google’s brainchild and released completely as an open standard, backed up by an open sourced library, WebP is the meanest of them all, intending to replace all of the above formats in one swoop. It supports photo quality, translucency, animation and data compression which is more aggressive than JPEG. There is only one problem with this format. It is too new! Only Google products such as Google Chrome and Android fully support WebP. Google has been actively pushing products such as Windows Photo Viewer to support WebP by helping Microsoft develop a plugin. And there are plenty of tools which can convert your JPEGs, GIFs and PNGs into WebP. While we may not get full mileage out of this format in the next 4-5 years, this format will almost certainly replace everything in the next decade. So it’ll pay really well if time is invested in converting our graphics to WebP with an eye towards the future. We can already use WebP as an alternative if we detect that the browser being used is Chrome and reap big dividends on bandwidth usage. Similarly we can use WebP in our Android apps to dwarf the file size of our in-app images.
Raw
True to its name, a RAW image is exactly what it means, the rawest form of an image. This is generally used in high resolution photography such as with DSLR cameras. The image as seen by the sensor is written directly to this file. Every colour detail from each and every pixel, along with other sensor data such as the exposure, aperture size and white balance are recorded as it is. Due to this, a RAW image takes humungous amounts of space, such as a single photo measuring 25-50 MB or even more. Using software such as Adobe Light Room, a RAW image is first converted to a much more Internet / portable storage friendly format such as JPEG for mass distribution. The RAW image is retained by the photographer so that it is possible to get back to the purest original form at any time.
SVG (Scalable Vector Graphics)
This is the only vector graphics format that we are going to discuss in this article. As mentioned in part 1, vector graphics store the details of an image in terms of geometric shapes instead of coloured pixels. Due to this, given a canvas of any size, SVG can be drawn exactly to scale and resizing does not produce any pixelation. SVG is internally just a text-based file describing how shapes are laid out in a canvas and what colours are used for stroking the shapes and filling them up. Curves are drawn using a formula called Bezier and complex shapes can be drawn using polygons. SVG is extremely good for icons, shapes for on-screen components such as buttons, textbox borders and backgrounds and logos. A big advantage is that a single SVG can be used for many different screen sizes and it will be rendered smoothly everywhere.
The disadvantage of SVGs is that the underlying software must be able to take the text description of shapes and actually draw them as shapes on the screen. While most browsers, desktop and mobile applications support SVGs, three popular platforms do not support reading SVGs and converting them into images: Android prior to version 5 (Lollipop), Internet Explorer prior to 9, iOS devices prior to iOS 7. While Apple is quick to update iOS on its devices and Apple users are generally addicted to the latest, the same is not the case for Android phones and Windows desktops. Android phones with Jellybean are still plentiful and vendors like Samsung, Sony and Micromaxx are only too happy to drop support for older phones once they launch their latest. These old phones are stuck with the older Android. There are plenty of users in countries like India where Windows 7 is still the king of desktops. These users are in no hurry to manually upgrade their version of Internet Explorer, if they still happen to use it. So if you happen to serve one of these audiences heavily, then SVG is not the right choice for you and you will do better by making multiple sized PNGs, one suitable for a certain screen size.
Conclusion
We have seen how image compression works to reduce the file size of images and what the different image formats are and when each should be used. Which image formats are the most applicable to your organisation and how do you benefit from them? Have you ever considered moving from one format to another and if so, then why?